PyGame, kako joj ime kaže, služi za programiranje igara pomoću jezika Python, koji smo učili prošle godine. Programiranje čak i najzahtevnijih igara podrazumeva ozbiljno programersko znanje i zato ćemo se ove godine zadržati samo na jednostavnim primerima. Ali, ako ti se ono što ove godine budemo radili dopadne, možeš nastaviti samostalno da učiš PyGame i unaprediš svoje veštine tako da možeš napraviti i neku malo ozbiljniju igru.
Platforma za učenje programiranja pod nazivom Petlja Vam je poznata od prošle godine. I ove godine učićemo koristeći deo njenih sadržaja posvećenih PyGame-u. Ovim sadržajima možeš pristupiti na sledećem linku:
U nastavku ovog teksta postavljeni su linkovi ka lekcijama i zadaci koje vi treba da uradite nakon obrade svake od njih.
Kao pomoć pri izradi zadataka evo početnog i završnog dela programa koji moraju postojati u svakom vašem programu:
import pygame as pg
pg.init()
pg.display.set_caption("Programer")
(sirina, visina) = (unesite visinu prozora, unesite širinu prozora)
prozor = pg.display.set_mode((sirina, visina))
prozor.fill(pg.Color("unesite željenu boju"))
ovde otkucajte vaš kod
pg.display.update()
while pg.event.wait().type != pg.QUIT:
pass
pg.quit()
pg.init()
pg.display.set_caption("Programer")
(sirina, visina) = (unesite visinu prozora, unesite širinu prozora)
prozor = pg.display.set_mode((sirina, visina))
prozor.fill(pg.Color("unesite željenu boju"))
ovde otkucajte vaš kod
pg.display.update()
while pg.event.wait().type != pg.QUIT:
pass
pg.quit()
Na Vama je da unesete:
- željenu širinu i visinu prozora (u pikselima) u kome će se vršiti iscrtavanje, kao i
- željenu boju pozadine (nazive boja naučićete već u prvoj lekciji).
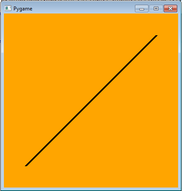
Zadatak 1.
Instalirati na svom kučnom računaru Python i biblioteku PyGame (uputstvo za instalaciju na Petlji), a potom kreirati program koji će:
- obojiti pozadinu prozora u boju po Vašem izboru (bilo koja boja osim bele), i
- iscrtatati pravu liniju od koordinate (50, 350) do koordinate (350.50).
Program sačuvati i poslati nastavniku na pregled klikom na sledeću ikonu :
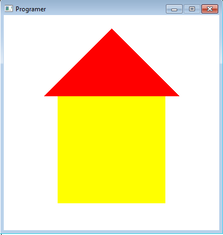
Zadatak 2.
Nacrtati kućicu kao na slici u prozoru dimenzija 400x400:
Evo male pomoći za one kojima geometrija nije jača strana:
- koordinate za teme kvadrata: (100, 150)
- dužina stranice kvadrata: 200 piksela
- koordinate temena trougla: (75, 150) (200, 50) (325, 150)
Program sačuvati i poslati nastavniku na pregled klikom na sledeću ikonu:
Zadatak 3.
Koristeći nedovršen zadatak Patkica na Petlji, nacrtaj patku. Sačuvan program poslati nastavniku klikom na sledeću ikonu:
Zadatak 4.
Učitati sliku lika po izboru i iznad njega nacrtati pravougaonik u kome će pisati "Ja sam programer". Na slici je prikazano jedno moguće rešenje.
Program sačuvati i poslati nastavniku na pregled klikom na sledeću ikonu:
Zadatak 6.
Završi nedovršen zadatak Brojanje rezultata igre na Petlji. Sačuvan program poslati nastavniku klikom na sledeću ikonu:
6. lekcija
Reagovanje na događaje mišem
Reagovanje na događaje mišem
Zadatak 6.
Završi nedovršen zadatak Boja pozadine mišem na Petlji. Sačuvan program poslati nastavniku klikom na sledeću ikonu:
7. lekcija
Opšti oblik narednih programa sa animacijama je istog tipa i u njima je potrebno izvršiti sledeće:
1. Potrebno je definisati globalne promenljive kojima se predstavljaju podaci o likovima i objektima na sceni (ti će se podaci menjati tokom animacije).
2. Potrebno je definisati funkciju crtaj koja korišćenjem tih podataka crta scenu. U toj funkciji neće se vršiti nikakva promena podataka.
3. Potrebno je definisati funkciju novi_frejm koja ažurira podatke o likovima i objektima na sceni (pri čemu sve promenljive kojima se u toj funkciji menja vrednost moraju na njenom početku biti eksplicitno označene kao globalne korišćenjem ključne reči global).
1. Potrebno je definisati globalne promenljive kojima se predstavljaju podaci o likovima i objektima na sceni (ti će se podaci menjati tokom animacije).
2. Potrebno je definisati funkciju crtaj koja korišćenjem tih podataka crta scenu. U toj funkciji neće se vršiti nikakva promena podataka.
3. Potrebno je definisati funkciju novi_frejm koja ažurira podatke o likovima i objektima na sceni (pri čemu sve promenljive kojima se u toj funkciji menja vrednost moraju na njenom početku biti eksplicitno označene kao globalne korišćenjem ključne reči global).
Zadatak 7.
Završi nedovršen zadatak Nasumično crtanje oblika na Petlji. Sačuvan program poslati nastavniku klikom na sledeću ikonu:
8. lekcija
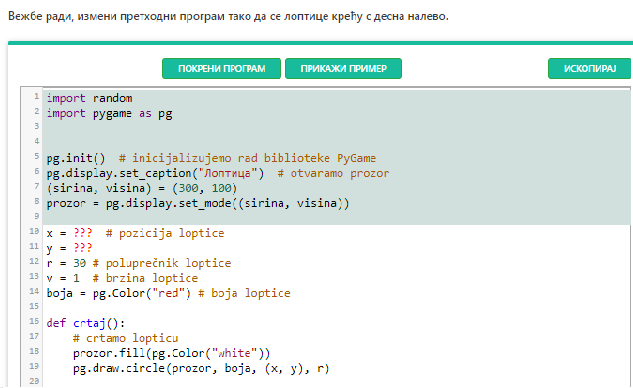
Zadatak 8.
Završi 7. po redu nedovršen zadatak u delu Varijacije na temu loptice koja se kreće na Petlji (u pitanju je zadatak u kome se traži da se loptica kreće sa desne ka levoj strani, da bi lakše prepoznao koji zadatak je u pitanju pogledaj sliku).
Sačuvan program poslati nastavniku klikom na sledeću ikonu:
9. lekcija
Kombinovanje animacije i reagovanja na događje
Kombinovanje animacije i reagovanja na događje














 RSS Feed
RSS Feed
